Cara Membuat Halaman Maintenance di Blog

Bagi seorang gamer, apalagi point blank, pasti sudah sering mendengar kata maintenance. Tapi bagi sobat yang belum paham, penggunaan halaman maintenance ini diperlukan jika sewaktu-waktu blog sobat sedang ingin dibenahi atau dalam proses perawatan. Dan orang lain tidak bisa melihat proses perawatan tersebut.
Maintenance adalah suatu keadaan atau tindakan yang dilakukan untuk menjaga, memperbaiki atau memelihara blog/website agar kualitasnya tetap terjaga dan terlihat lebih baik. Bagi para blogger, pada saat ingin mengganti template blog atau sedang memperbaiki html dan widget, tentunya sobat tidak ingin pengunjung blog melihat blog sobat yang sedang berantakan atau tidak rapi.
Cara Memasang Maintenance di Blogger dengan Mudah
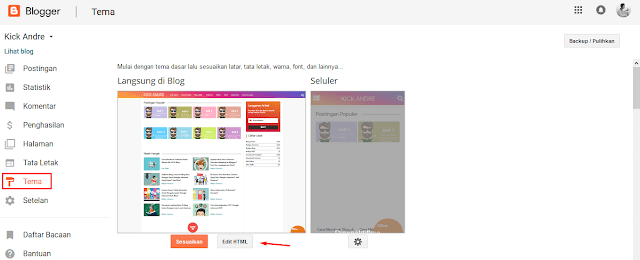
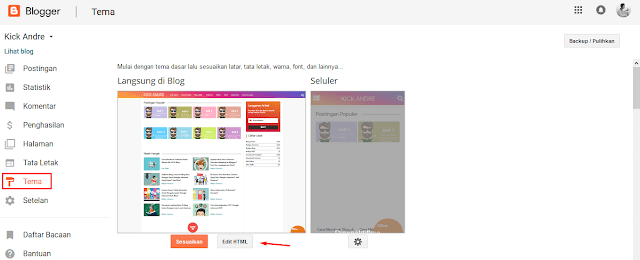
#1. Buka blogger.#2. Pilih menu tema > pilih edit html.

#3. Tambahkan kode CSS dibawah ini tepat berada di atas ]]></b:skin> atau </style> (untuk memudahkan pencarian tekan CTRL+F).
html {
height: 100%;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjslcmcIW79Zrn1gPk9N7Ik3_i0PobS_RtfB0a8e358OxNHFrDwjcmpu93IUoBLyXrx0NMjl-onVzwpc1RoYNafoBZx-KnD9Dd34Sg_C0BbU7MlUlZMnIpx0D8AuPKj9gRx9021ywPzjUU/s1600/Untitled-1.png) no-repeat center 50%;
margin: 0;
}
body {
display: none;
}Catatan: sobat dapat mengganti url merah tersebut dengan link gambar yang sobat inginkan.#4. Jika sudah > kemudian pilih simpan tema.
#5. Selesai.
Halaman ini sangat berguna sekali, bagi sobat yang masih mau memulai blog. Yah, gunanya untuk memperbaiki setiap file error didalam blog, dan mengantisipasi penurunan trafik. Alasannya karena, pengunjung tidak suka dengan blog yang berantakan dan error. Itu aja sih menurut aku. Terima kasih.
Oleh karena itu, dengan memasang background maintenance ini, kita dapat memberitahukan kepada pengunjung setia blog, bahwa blog kita sedang maintenance atau sedang dalam masa perbaikan. Agar pengunjung tau dan mengerti, kapan mereka harus mengunjungi blog kita, dan kapan mereka tidak mengunjungi blog kita. Untuk itu, jika sobat ingin membuatnya, silahkan ikuti panduan langkah-langkahnya dibawah ini.



Comments
Post a Comment