Cara Memasang Widget Fanspage di Blog

Hai, kali ini saya akan membahas tentang Cara Memasang Widget Fanspage di Blog. Kenapa harus memasang Fanspage di Blog ? Karena dengan memasang fanspage pada blog, kita akan lebih mudah untuk mempromosikan fanspage kita melalui Fanspage kita. Fanspage facebook dapat memudahkan kalian untuk promosikan postingan blog agar dapat pengunjung organik dari facebook sehingga menjadikan blog mudah dikenal orang dan banyak pengunjung.
Dijaman yang sudah maju ini. Media sosial sudah sangat banyak digunakan oleh masyarakat karena media sosial itu mudah digunakan oleh siapapun dan yang pasti tidak mengenal umur. Dari anak kecil hingga dewasa sudah hampir semuanya memiliki media sosialnya sendiri-sendiri terutama Facebook. Facebook sekarang ini merupakan media sosial yang sangat populer di Indonesia dari kalangan manapun. Dan sudah banyak yang menggunakan Facebook sebagai ladang bisnis untuk menghasilkan uang karena memang sangat cocok untuk media promosi terutama Online Shop.
Apabila blog kita memiliki konten yang unik dan bermanfaat untuk banyak orang, sayang sekali kalau tidak lebih dipopulerkan dengan Facebook, karena hanya dengan like sebuah Fanspage. Maka setiap ada postingan terbaru dari Fanspage tersebut, setiap orang yang like Fanspage tersebut akan mendapatkan notifikasi nantinya. Dengan begitu penyebaran artikel kita akan lebih mudah lagi. Daripada harus share setiap artikel satu per satu di media sosial.
Itu beberapa manfaat dari Memasang Widget Fanspage di Blog.Kita langsung saja ke caranya. Jadi inilah artikel tentang Cara Memasang Widget Fanspage di Blog.
Dijaman yang sudah maju ini. Media sosial sudah sangat banyak digunakan oleh masyarakat karena media sosial itu mudah digunakan oleh siapapun dan yang pasti tidak mengenal umur. Dari anak kecil hingga dewasa sudah hampir semuanya memiliki media sosialnya sendiri-sendiri terutama Facebook. Facebook sekarang ini merupakan media sosial yang sangat populer di Indonesia dari kalangan manapun. Dan sudah banyak yang menggunakan Facebook sebagai ladang bisnis untuk menghasilkan uang karena memang sangat cocok untuk media promosi terutama Online Shop.
Apabila blog kita memiliki konten yang unik dan bermanfaat untuk banyak orang, sayang sekali kalau tidak lebih dipopulerkan dengan Facebook, karena hanya dengan like sebuah Fanspage. Maka setiap ada postingan terbaru dari Fanspage tersebut, setiap orang yang like Fanspage tersebut akan mendapatkan notifikasi nantinya. Dengan begitu penyebaran artikel kita akan lebih mudah lagi. Daripada harus share setiap artikel satu per satu di media sosial.
Itu beberapa manfaat dari Memasang Widget Fanspage di Blog.Kita langsung saja ke caranya. Jadi inilah artikel tentang Cara Memasang Widget Fanspage di Blog.
="font-family: "arial" , "helvetica" , sans-serif;">
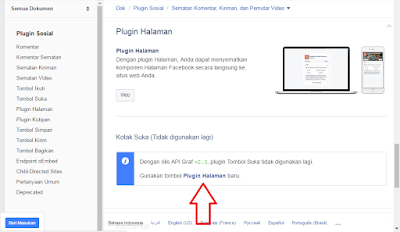
Cara Memasang Widget Fanspage di Blog
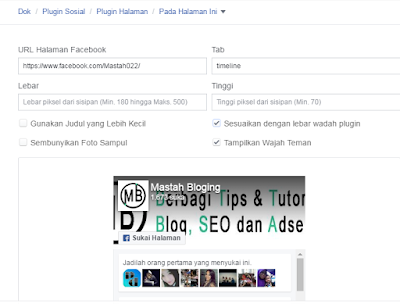
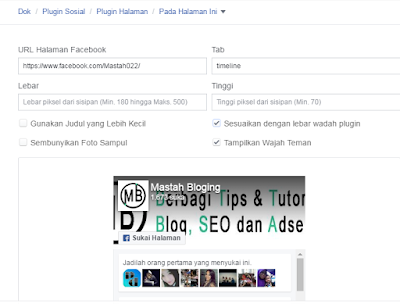
 2. Dan tampilan selanjutnya akan seperti dibawah ini. Kemudian silahkan atur sesuai keinginan kalian
2. Dan tampilan selanjutnya akan seperti dibawah ini. Kemudian silahkan atur sesuai keinginan kalian

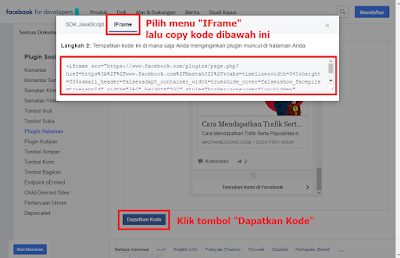
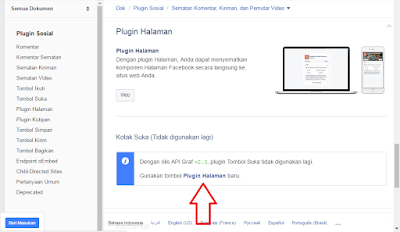
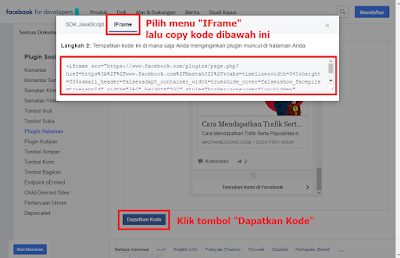
3. Ketiga setelah selesai mengatur, kemudian silahkan scroll ke bawah sampai pada tombol Dapatkan Kode lalu klik tombol tersebut nanti akan muncul 2 pilihan menu.
 4. Terakhir silahkan pilih menu IFrame lalu copy kode tersebut
4. Terakhir silahkan pilih menu IFrame lalu copy kode tersebut
1. Silahkan masuk ke blog kalian
2. Lalu pilih menu Tata Letak → HTML/JavaScript
3. Dan pastekan kode tersebut, jika mau silahkan beri judul untuk widget tersebut setelah itu klik Simpan
4. Selesai. Silahkan dilihat hasilnya.
Memasang Fanspage Facebook di Blog WordPress Self Hosting
1. Pada dasarnya, caranya sama dengan tutorial diatas yang membedakan adalah cara memasang kodenya. Silahkan login ke akun WordPress kalian.
2. Kemudian kalian pilih menu "Apperance" lalu pilih "Widgets"
3. Pilih text untuk ditambahkan pada kolom sidebar
4. Terakhir pastekan kode yang sudah di copy tadi (Lihat tutorial nomor 3) Jika sudah klik save
5. Selesai. Silahkan dilihat hasilnya.
Untuk penutup, saya rekomendasikan jangan memasang widget fanspage yang melayang seperti pop up. Apalagi widget fanspage yang memaksa visitor untuk klik like page untuk membuka artikelnya karena hal itu bisa membuat para visitor merasa terganggu dan akhirnya meninggalkan blog. Pasang saja widget fanspage yang standar di bagian sidebar blog.
Oke, Mungkin segitu saja untuk artikel Cara Memasang Widget Fanspage di Blog. Semoga kalian mendapatkan ilmu setelah membaca artikel ini, maaf apabila ada salah-salah kata maupun data. Jika ada yang kurang jelas silahkan tanyakan melalui komentar. Semoga bermanfaat dan Terima Kasih.
Cara Memasang Widget Fanspage di Blog
- Mendapatkan Kode Fanspage


3. Ketiga setelah selesai mengatur, kemudian silahkan scroll ke bawah sampai pada tombol Dapatkan Kode lalu klik tombol tersebut nanti akan muncul 2 pilihan menu.

- Memasang Kode Fanspage
1. Silahkan masuk ke blog kalian
2. Lalu pilih menu Tata Letak → HTML/JavaScript
3. Dan pastekan kode tersebut, jika mau silahkan beri judul untuk widget tersebut setelah itu klik Simpan
4. Selesai. Silahkan dilihat hasilnya.
Memasang Fanspage Facebook di Blog WordPress Self Hosting
1. Pada dasarnya, caranya sama dengan tutorial diatas yang membedakan adalah cara memasang kodenya. Silahkan login ke akun WordPress kalian.
2. Kemudian kalian pilih menu "Apperance" lalu pilih "Widgets"
3. Pilih text untuk ditambahkan pada kolom sidebar
4. Terakhir pastekan kode yang sudah di copy tadi (Lihat tutorial nomor 3) Jika sudah klik save
5. Selesai. Silahkan dilihat hasilnya.
Untuk penutup, saya rekomendasikan jangan memasang widget fanspage yang melayang seperti pop up. Apalagi widget fanspage yang memaksa visitor untuk klik like page untuk membuka artikelnya karena hal itu bisa membuat para visitor merasa terganggu dan akhirnya meninggalkan blog. Pasang saja widget fanspage yang standar di bagian sidebar blog.
Oke, Mungkin segitu saja untuk artikel Cara Memasang Widget Fanspage di Blog. Semoga kalian mendapatkan ilmu setelah membaca artikel ini, maaf apabila ada salah-salah kata maupun data. Jika ada yang kurang jelas silahkan tanyakan melalui komentar. Semoga bermanfaat dan Terima Kasih.



Comments
Post a Comment